SwiftUI4:MapView
参考:
本文主要参考学习使用MKMapView的使用,以及SwiftUI里的View与UIKit里的UIView进行交互
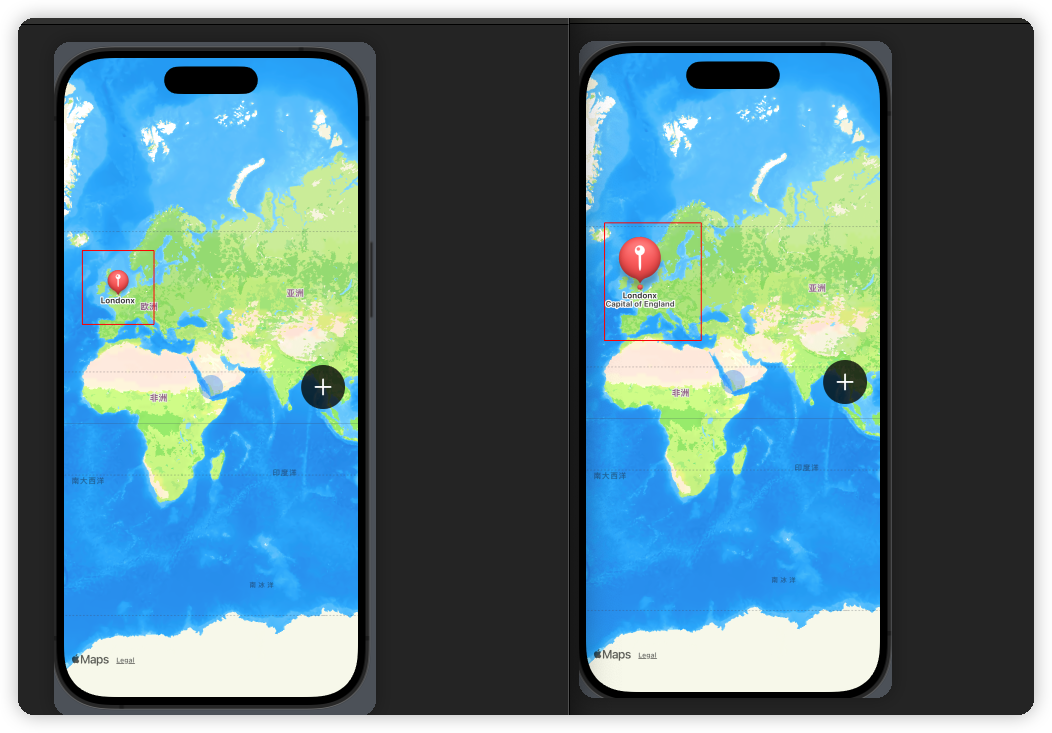
默认的标注 自定义的标注
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
import SwiftUI
import MapKit
struct MyMapView: UIViewRepresentable {
typealias UIViewType = MKMapView
@Binding var centerCoordinate: CLLocationCoordinate2D
var annotations: [MKPointAnnotation]
@Binding var selectedPlace: MKPointAnnotation?
@Binding var showingPlaceDetails: Bool
func makeUIView(context: Context) -> MKMapView {
let mapView = MKMapView()
mapView.delegate = context.coordinator
return mapView
}
func updateUIView(_ view: MKMapView, context: Context) {
if annotations.count != view.annotations.count {
view.removeAnnotations(view.annotations)
view.addAnnotations(annotations)
}
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
}
class Coordinator: NSObject, MKMapViewDelegate {
var parent: MyMapView
init(_ parent: MyMapView) {
self.parent = parent
}
func mapViewDidChangeVisibleRegion(_ mapView: MKMapView) {
parent.centerCoordinate = mapView.centerCoordinate
}
func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? {
let identifier = "Placemark"
var annotationView = mapView.dequeueReusableAnnotationView(withIdentifier: identifier)
if annotationView == nil {
annotationView = MKMarkerAnnotationView(annotation: annotation, reuseIdentifier: identifier)
annotationView?.canShowCallout = true
annotationView?.rightCalloutAccessoryView = UIButton(type: .detailDisclosure)
} else {
annotationView?.annotation = annotation
}
return annotationView
}
func mapView(_ mapView: MKMapView, annotationView view: MKAnnotationView, calloutAccessoryControlTapped control: UIControl) {
guard let placemark = view.annotation as? MKPointAnnotation else { return }
parent.selectedPlace = placemark
parent.showingPlaceDetails = true
}
}
struct MyBodyView: View {
@State private var centerCoordinate = CLLocationCoordinate2D()
@State private var locations = [MKPointAnnotation]()
@State private var selectedPlace: MKPointAnnotation?
@State private var showingPlaceDetails = false
var body: some View {
ZStack {
MyMapView(centerCoordinate: $centerCoordinate, annotations: locations, selectedPlace: $selectedPlace, showingPlaceDetails: $showingPlaceDetails)
.edgesIgnoringSafeArea(.all)
Spacer()
HStack {
Spacer()
Button(action: {
let newLocation = MKPointAnnotation()
newLocation.coordinate = self.centerCoordinate
newLocation.title = "Example location"
self.locations.append(newLocation)
}){
Image(systemName: "plus")
}
.padding()
.background(Color.black.opacity(0.75))
.foregroundColor(.white)
.font(.title)
.clipShape(/*@START_MENU_TOKEN@*/Circle()/*@END_MENU_TOKEN@*/)
.padding(.trailing)
}
Circle()
.fill(Color.blue)
.opacity(0.3)
.frame(width: 32, height: 32)
}
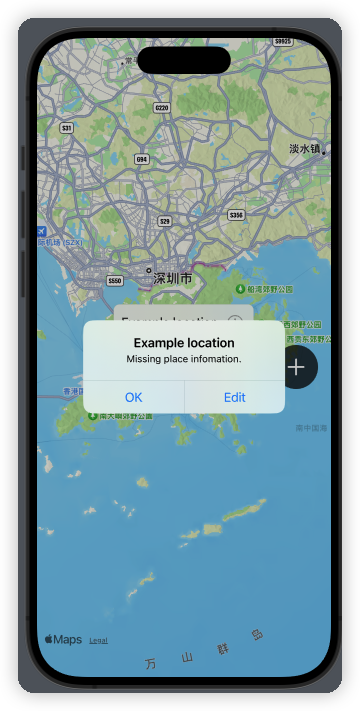
.alert(isPresented: $showingPlaceDetails) {
Alert(title: Text(selectedPlace?.title ?? "Unknown"),
message: Text(selectedPlace?.subtitle ?? "Missing place infomation."),
primaryButton: .default(Text("OK")),
secondaryButton: .default(Text("Edit")) {
})
}
}
}
#Preview {
MyBodyView()
}
This post is licensed under CC BY 4.0 by the author.