使用最新的LookIn进行断点调试查看UI
参考: Xcode中的debug及使用debug安装LookInServer和InjectionIII lookin download https://github.com/QMUI/LookinServer https://github.com/h42330789/HelloLookIn/tree/main/HelloLookIn
###前言 之前下载的Lookin可以使用断点引入的方式调试UI,很方便而且没有侵入性,但后续在官网下载的Lookin已经没有断点调试的功能了,一直没研究是怎么回事,今天使用Reveal进行类似的功能,Reveal只有14天的免费使用,过后要收钱还不便宜,于是想起把Lookin的断点调试也搞起来
1、从官网下载Lookin的mac版本APP https://lookin.work/
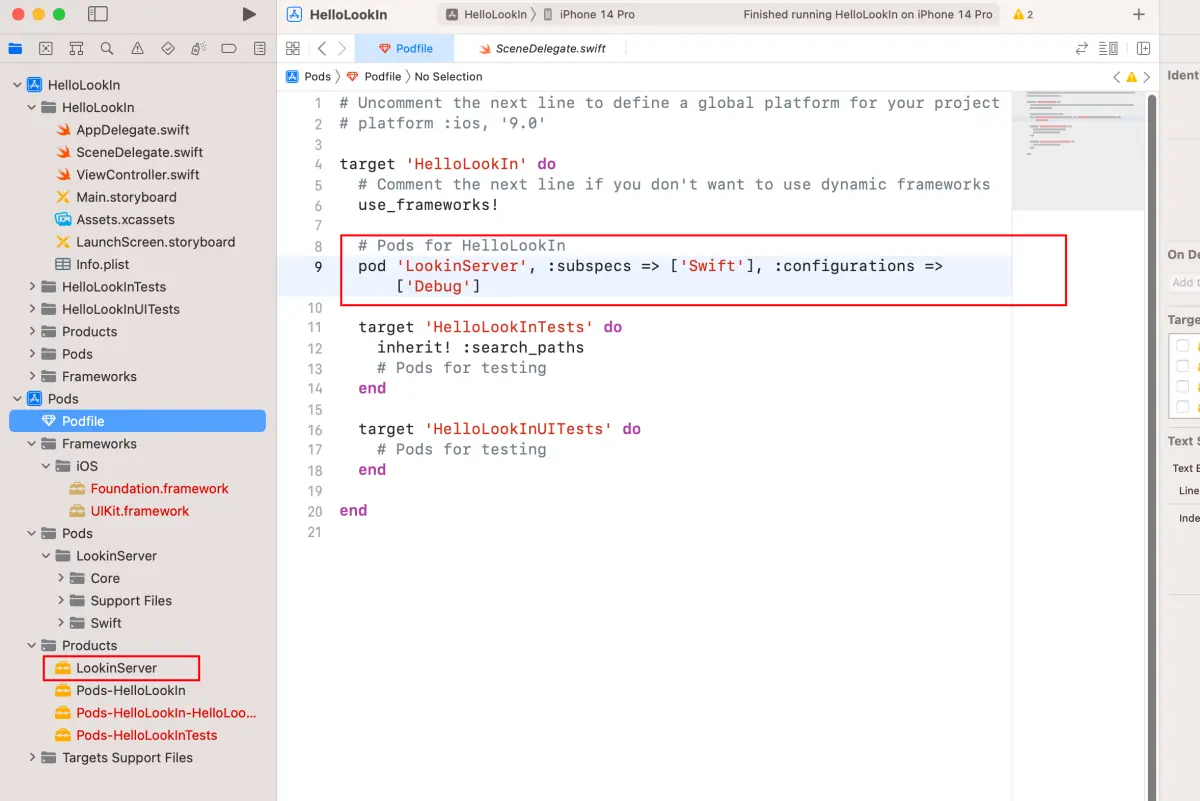
2、由于最新版Lookin里已经没有了LookinServer.framework这个库,需要手动生成,生成方式也很简单,创建一个新iOS空项目,iOS项目使用Pod引入LookinServer,然后运行这个项目,就能在拿到生成的LookinServer.framework了 
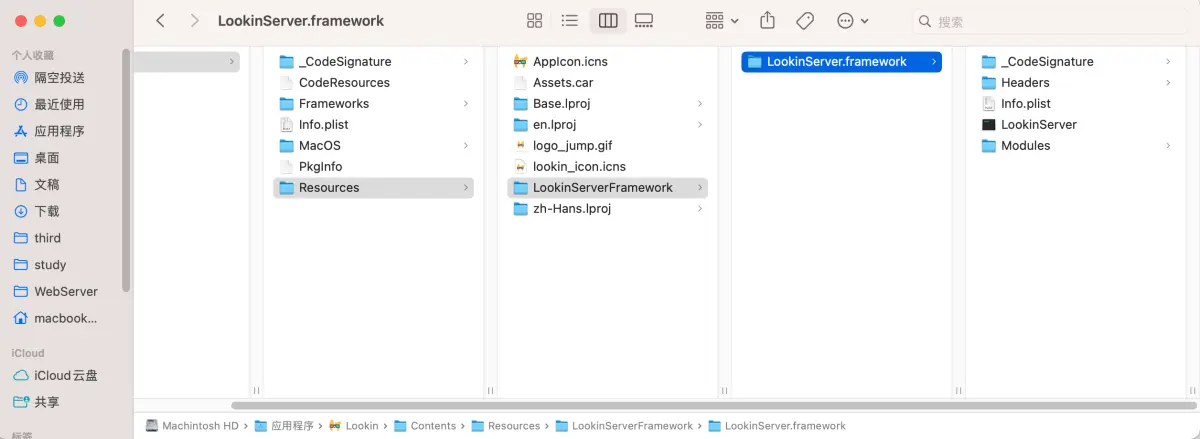
3、将生成的LookinServer.framework放到下载好后安装的Lookin里 3.1 进入/Applications/Lookin.app/Contents/Resources/ 3.2 生成文件夹 LookinServerFramework 3.3 将2中生成的LookinServer.framework拖到这个文件夹里  直接下载已存在的地址
直接下载已存在的地址
https://github.com/h42330789/h42330789.github.io/blob/main/assets/img/lookin/LookinServer.framework.zip
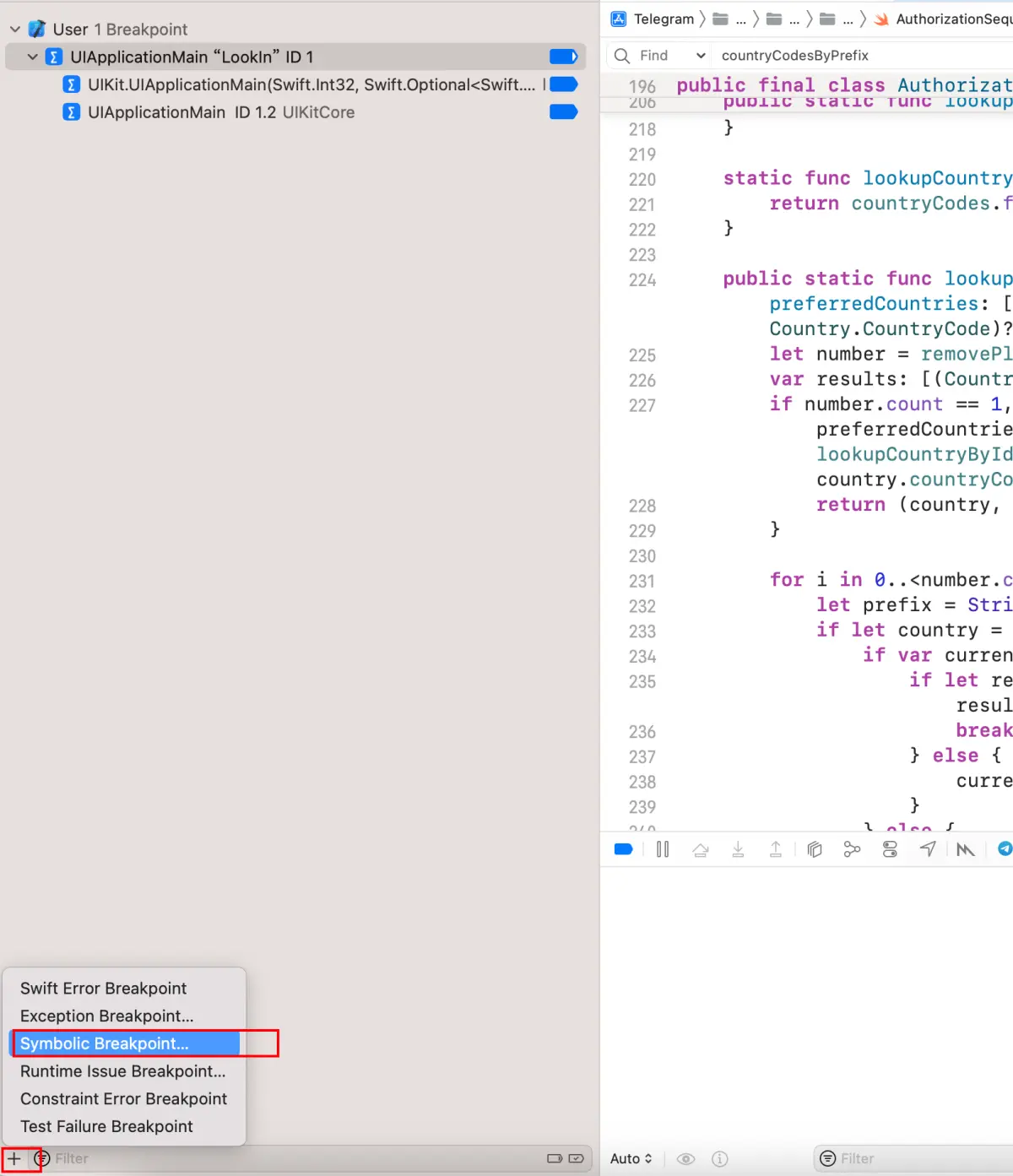
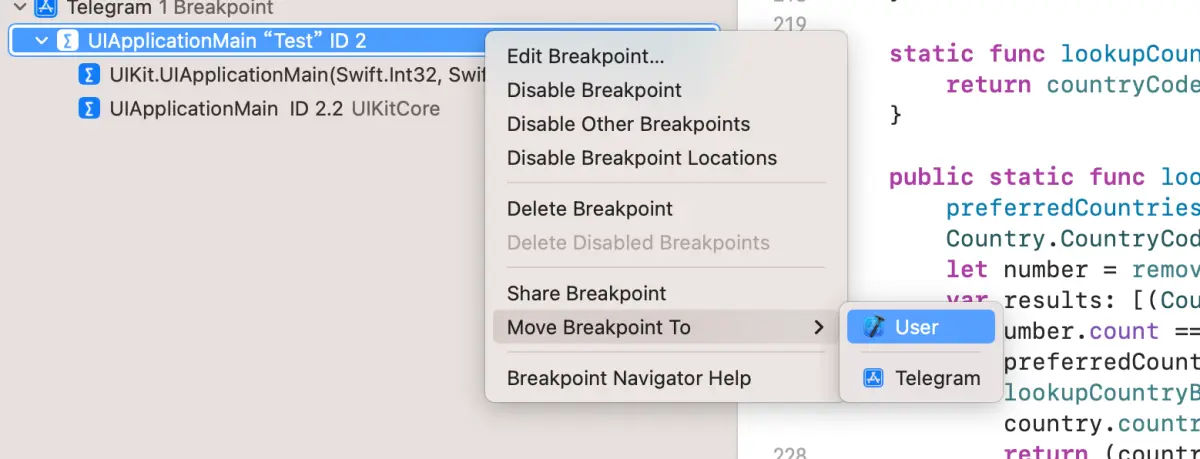
3、在需要进行使用debugger进行引入的项目里进行断点配置,以我学习的Telegram为例
配置内容: Symbol: UIApplicationMain Action: Debugger Command 命令:
1
expr (Class)NSClassFromString(@"Lookin") == nil ? (void *)dlopen("/Applications/Lookin.app/Contents/Resources/LookinServerFramework/LookinServer.framework/LookinServer", 0x2) : ((void*)0)